User-Oriented Website: Elements and Principles of Design

Websites that serve trusted reliable quality content are an efficient way to grow your business online. Prioritizing responsive design principles for web application is a crucial factor for every company or service. Appealing and well-structured website elements and principles of design catch the user's attention and improve your website's overall ranking on the SERP.
The elements of design pattern highlight the essence of your enterprise website and create a positive first impression in the eyes of the users. The appealing elements of websites with enjoyable user experiences lead to overall increased conversion rates by guiding users to take action. An SEO friendly website translation is that it not just has aesthetic visuals but provides content likely to the user's intent.
Let’s delve into each of those key elements and principles of a website that contribute to a user-friendly website.
What are the Elements and Principles of a Website?
The elements and principles of web design represent two distinct concepts. Elements of the website serve as the building blocks of a website design while the principles are the guidelines for the usage of those website design elements.
The difference between these two concepts is that the elements define the overall structure of the website, while the principles serve as the fundamental guide for utilizing those elements.
Boost Ranking with Crucial Website Elements Fun

Choosing specified elements according to your company’s brand can help you improve brand awareness for the audience. The two-way engagement between the audience and the website through buttons, tolls, and forms makes website elements interactive for the users.
The following elements of a good website must be considered when structuring its architecture.
Fluid Grid Layout
Optimizing a website to adjust it according to the user's device is another positive aspect of an efficacious website design. For a fascinating website design, it is important to recognize a good content meaning.
A fluid page layout is a web design technique that must be an unforgettable element if you want your website to be praised by the audience. The fluid layout is a key component that expands and contracts according to the user's viewport so that it does not lose its actual visuals and working parameters.
Artistic Visual Elements
To engage and retain the users, appealing artistic visual elements play a major role. A website with visuals captivating the eyes is a pretty good tool to attract the audience. An experienced designer is very choosy and is aware of how to choose colors for website.
Designers play a pivotal role in creating visually stunning websites that prove to be captivating to the users. Ensure to provide a catchy design experience to the users.
Let’s discuss some of the core four design principles of an artistic website.
High Definition Graphics
The high-definition graphics are crucial along with content quality assurance of a visually appealing website design. In a web pattern graphics are the elements that enhance the look and feel of the website. Color mix website with marvelous and outstanding sharp graphics has a higher chance of ranking.
Balance
Websites with good user experience have a balance in them which improves their harmony. A website without balance tends to decline in ranking while a properly balanced website creates a compelling experience for the audience encouraging the retention rate.
A website with bad user interface features disorganized content that is devastating for its reputation and SEO.
Contrast
In a flexible website design, contrast refers to the distinction between design elements such as colors or white space. Contrast plays a major role in a website's overall accessibility. It refers to the relationship between multiple website elements.
It is one of the elements of a good website that is kept in envisage to ensure the important elements of the website stand out.
Visual Hierarchy
It is the artistic element that ensures that the user visits the most important element first, it organizes the elements accordingly. An attractive visual hierarchy is a part of quality marketing that attracts and persuades the users.
The visual hierarchy provides users with pleasant visuals. Getting content with high-quality visuals is the primary goal of organizations.
Hick’s Law Implementation
An important principle in web design “Hicks Law” states that:
“The more options a user is presented with, the longer it takes them to make a decision.”
A website with great information is digestible to the readers. Hicks law ensures the website UX which impacts the conversion rates positively. This is considered one of the elements of design harmony.
Hick’s law provides the following benefits when applied to the website
- Simplified decision-making
- Website speed enhancement
- Improved user experience
- Reduction of Cognitive load
Avoid Overloading
If you Analyze user website visit pattern, you will realize that the users are easily frustrated with the overloaded content. Hick’s law removes unnecessary elements from the website and breaks complex tasks into smaller chunks.
Highlight Important actions to take
Hick’s law highlights important actions on the website and provides easy navigation to the users. It simplifies decision-making by limiting the choices for users.
Z-pattern Layout Websites

The z-pattern layout websites are those that guide users' eyes to read content in the z-shaped pattern. The z-shaped pattern plays a role in ensuring is this good content quality. The truth is that the users don’t read your content, they scan it!
The z pattern maximizes the user experience and enhances conversions. It follows the route that is followed naturally by the eyes. The components of responsive web design include this pattern that appears to be appealing to the eyes of the users.
Following are the outcomes of utilizing this design pattern on your website
- Gain users attention
- Usability
- Mobile Responsiveness
- Beneficial for landing pages
- Draw attention to key elements
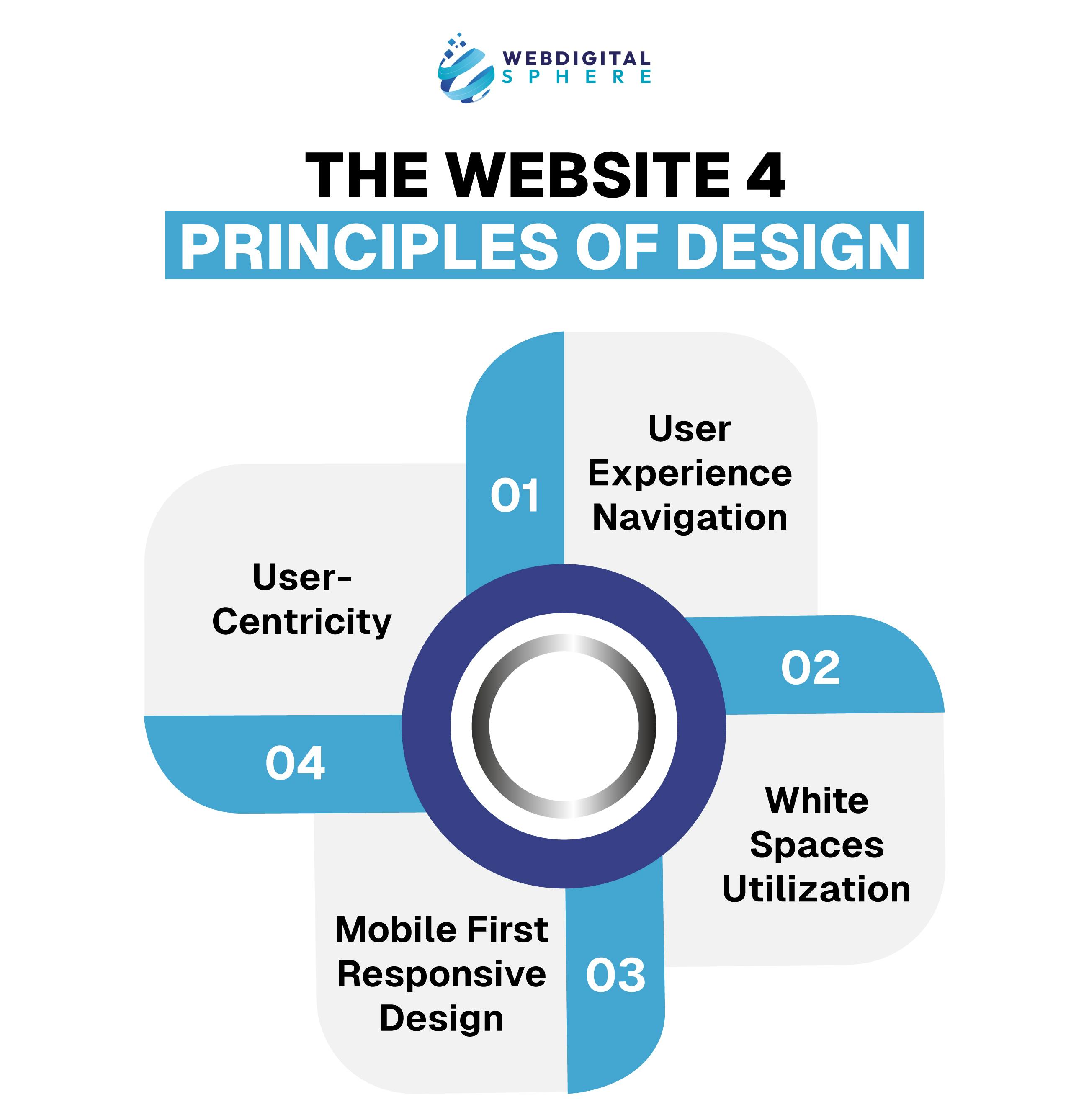
The Website 4 Principles of Design

The website design has some principles that prioritize user experience. These principles create a foundation for a website design. A website with defined principles induces fidelity among users. The elements of a website are guided by these principles that guide users' attention.
Let’s discuss the 4 principles of design that your company website must follow to win the audience.
Logical User Experience Navigation
A user-friendly website is easy to navigate, users love to navigate the website that follows the best navigation practices. Navigation is attractive to users as it helps users conveniently find the desired information.
User experience navigation on your website and retain it if it is worthwhile. Ensure that the website consists of breadcrumbs, icons, and buttons and has mobile responsiveness. There are different types of navigation that can be used accordingly such as global navigation, hierarchical navigation, side bar, horizontal navigation bar, etc.
White Spaces Utilization
Another principle of website design is the utilization of white spaces in the website content that knows how to make an adjustable size website. White spaces provide users with visual spaces. They are responsible for balance, focus, interaction, and conversion on the website.
It is a credible behavioral approach that serves the audience with an attractive and harmonious design with readability, focus, and aesthetics. It help first audience to indulge in reading the content and then leads to conversion.
Mobile First Responsive Design
What is a mobile website? You might have an idea of a website designed specifically for mobile.
If your application was designed initially for mobile devices, it must have the ability to adjust accordingly. Mobile first responsive design ensures that your application is optimized not only for mobile apps but for other devices as well. A responsive mobile app ensures that your application provides an exciting and engaging user experience.
The responsive design for mobile apps is inherently lighter contributing to the faster loading speeds. Google rewards websites that are SEO-friendly as responsiveness and speed are the key factors. It is all about content optimization of a mobile-friendly device.
The following are the benefits of a responsive website design
- Improved usability
- Increased conversion rate
- Enhanced user experience
User-Centricity
Why is responsive web design important? You might’ve got an idea.
If a website is designed with responsive design concepts then its major focus is to make the website user-centric and engaging. It is possible only if you focus on the technical aspects of your website.
Let’s discuss the 3 major technical SEO factors that make the website optimized for better user experience.
Scalability
Scalability assists in user experience as it ensures how to optimize websites with the end user in mind. The flexible website makes it easier to update and remain delightful and it attracts users a lot.
Efficiency
The user-centricity for the concurrent users in website provides a positive user experience, and higher user satisfaction and engagement. The following factors define website efficiency
- Intuitive navigation
- High-quality content
- Accessible design
Loading Speed
The faster the loading speed of a website is, the better the user experience will be.
An ideal loading speed of a website in quality marketing provides
- Better user engagement
- Increased conversion rates
- Search engine rankings
Quick Wins for SEO Improve Website
An SEO-friendly website is one that focuses on design and content creation for SEO. Every firm aims to stand out in the marketplace and SEO is the key to that
So, the following are the quick wins for SEO improve website. Let’s discuss each of them.
Easy Indexing
SEO friendly website translation is that it offers convenience to search engines in indexing the content. Significantly, you ensure your website will be crawled and indexed easily by Google crawlers.
Websites with Good User Experience Rank Easily
The websites with good user experience are properly optimized and tend to rank easily due to
- User-friendly design
- Clear and simple navigation
- Catchy layout
- Consistent layout
SERP Ranking
If you’re doing fresh content SEO for your recently developed website. The biggest reward for a properly optimized website is that it appears on the SERP. Which leads to
- Increased visibility
- Conversion rates
- Brand awareness
- Credibility and fidelity
- Competitive advantage
Conclusion
So, this was a simple guide to let you know about the elements and principles of design. This will help you grasp the critical role each element plays in a website design as well as the principles that guide those elements. That is how you will be equipped to create a website that not only looks visually appealing but also keeps the audience engaged.

Transform your Website Design into an Ideal one
No worries! WebDigital Sphere has the answer. Start your journey today and progress in your determination.